Cross-posted from Jason Lee's Blog
Earlier this month, I blogged on how you can use the Silverlight client object model to retrieve files from a SharePoint document library. This time, let's take a look at how you can add or update files in a document library from Silverlight.
Just like the process for retrieving files, the process for adding or updating files differs between managed .NET clients and Silverlight clients. The Silverlight client object model does not support the File.SaveBinaryDirect method, so the recommended approach for managed clients is not available to us. From a Silverlight client, the high-level process is as follows:
- Convert the contents for your new file to a byte array
- Create a FileCreationInformation instance to represent the new file
- Add the file to a folder in a document library
The code should resemble the following:
ClientContext context = ClientContext.Current;
String fileContents = "This is the contents of my file";
String fileUrl = String.Format(@"{0}/{1}/{2}/{3}",
new String[]
{context.Url, libraryPath, folderName, filename});
//Convert the file contents to a byte array
System.Text.UTF8Encoding encoding =
new System.Text.UTF8Encoding();
Byte[] fileBytes = encoding.GetBytes(fileContents);
//Create an object to represent the file
FileCreationInformation fileCreationInfo =
new FileCreationInformation();
fileCreationInfo.Url = fileUrl;
fileCreationInfo.Content = fileBytes;
//Overwrite the file if it exists, create if it doesn't
fileCreationInfo.Overwrite = true;
//Add the file to a library
List targetList =
context.Web.Lists.GetByTitle("My Document Library");
targetList.RootFolder.Files.Add(fileCreationInfo);
targetList.Update();
context.ExecuteQueryAsync(SaveFileSucceeded,
SaveFileFailed);
And that's how you save a file to a SharePoint document library. You don't need to do anything specific in the callback methods, other than check for errors or report success back to the user. Note that you don't need to add your file to a specific folder in the document library—you can simply add it to the root folder, and SharePoint will use the URL you provided to put it in the right place. Unlike the server-side object model, the Silverlight client object model doesn't expose a collection of files on the Web object.
One limitation of this approach is that it doesn't allow you to specify a content type or provide any metadata for the file. I plan to look a little deeper into this in a later post.

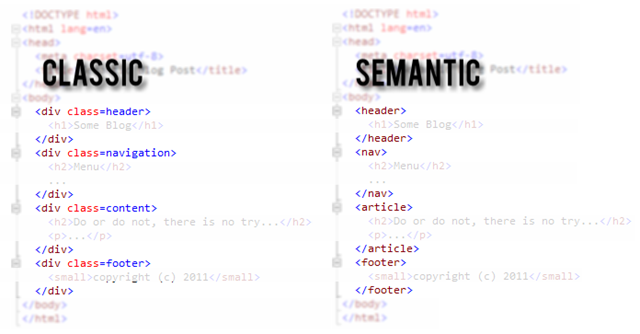
 Interestingly the minimum markup required for an HTML5 page to be a valid HTML5 page is extremely minimal:
Interestingly the minimum markup required for an HTML5 page to be a valid HTML5 page is extremely minimal:
 If you are a
If you are a